先行販売、とうとう今夜で終了です。
購入前相談、お問い合わせはなるべく早めにお願いします。
本日のおしながき
ワンチャンに込める想い
Agent-Dの紹介を1週間に渡って結構ガッツリ書いてきました。
でも、全部書き切れたかと言えば、説明できなかったこともまだまだたくさんあるんですよね。
とはいえ、先行販売は今夜で終わり。
売り込みの方も切り上げなければいけないタイミングが来てしまいました。
残り1回きりのワンチャンス、さて何を書きましょうかねと考えた結果、ツール本体ではなくマニュアルについて書くことにしました。
Agent-Dのマニュアル、特に「サンプルサイトと同じサイトの作り方」を解説している「実践①~③」の章が手前味噌になりますが秀逸です。
ツールのマニュアルなので、本来であれば「最もシンプルで簡単なサイト」の作り方を説明すれば良いようなものですが、そもそもAgent-Dはマニュアルを読まなくても使えるように作ってますので、そんな解説は不要なのです。
この章にはあえて『脱初心者』~『上級者』を対象とした数々のテクニックをふんだんに書いて書いて書きまくっているんです。
その中から今日はいくつかをピックアップしてみようと思います。
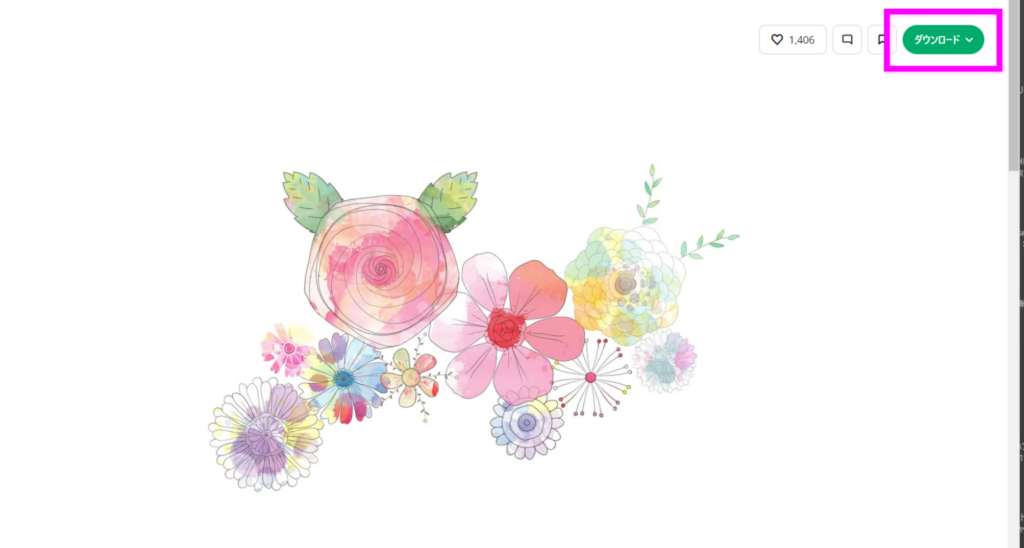
テクニック①トップ画の作り方

上図のようなトップ画を作ってWPに登録する作業の流れをざっくり書くと4ステップあります。
1.素材のダウンロード
2.画像加工
3.アップロード(メディア登録)
4.トップ画設定
例えば、画像のダウンロードのような簡単な作業も、このように手を抜かずに1手順ずつスクリーンショットを添えています。



よくあるツールのマニュアルでは、最初に開いた画面のスクリーンショットが表示されているだけで、操作手順は「文字ベースでの説明」になっていることが多いですよね。
しかし、ton活亭のマニュアルは「基本的に画像ベースでの説明」です。
作業手順は画像、画像だけでは説明しにくい注釈や、プラスアルファのアドバイスなどを文字情報で追記しています。
例えばこんな感じですね。

なるべく「読まなくても良いように」工夫して図解に書き込んでいます。

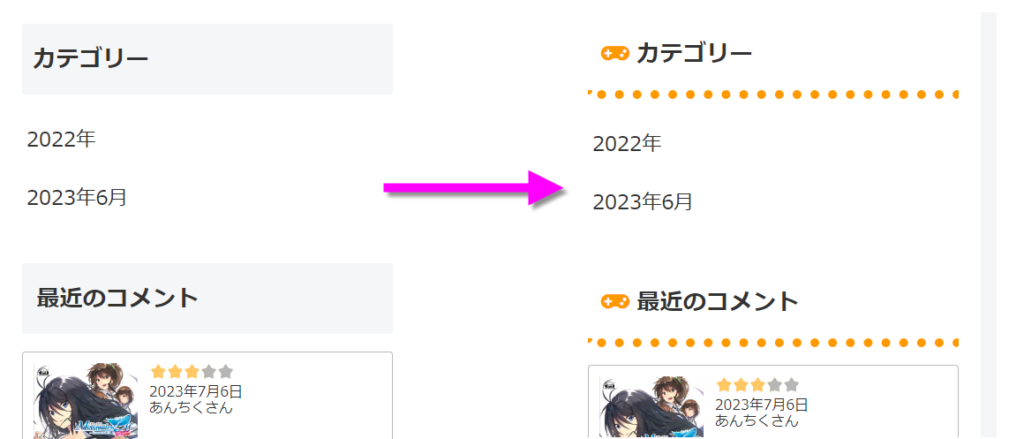
テクニック②サイドメニューの装飾

Cocoonテーマには豊富なスキンが用意されていて、手軽に「配色」や「レイアウト」を変更できますが、「人と被るのが嫌」「サイトにマッチするデザインが無い」「同じようなサイトばかり作ってると飽きてしまう」などなど、私に負けず劣らずのこだわり屋さんも多いでしょう。
ところがオリジナルデザインを自分でやろうとすると、HTMLやCSSの世界は奥が深すぎてどこから勉強すればいいのか分かりません。
そんな人にも当マニュアルがヒントとなれば幸いです。
例えば、こちらのサンプルサイトはゲームの販売サイトですので、メニューにコントローラーのアイコンを付けてみました。
PCゲーム 月間ベスト100
淡いグレーのボックスから、可愛いドットラインに変更することで、お堅いイメージから遊び心のある印象に代えています。
オレンジをテーマカラーとして、アイコンとドットラインに適用しています。
こんなオシャレな変更も、マニュアル通りにやればコピペだけでできちゃうんです!
最初はコピペで真似することから始めて、
・違う色にする
・ラインの太さ(ドットの大きさ)を変える
・ラインの種類を変える
・違うアイコンを使う
とステップアップしていき、最終的に「違う場所の変更」も出来るようになることがゴールです。
ただ、マニュアルではスペースの都合で少しの例しか掲載できません。
「ここの下にスペースを空けたい」
「●●を○○の上に移動したい」
「○○を非表示にしたい」
「このサイトと同じような見出しデザインにしたい」
「タイトルの文字サイズをもっと大きくしたい」
「サイトタイトルを文字じゃなくてロゴにしたい」
などなど
やりたいことはあるけど、やり方が分からない!
そんな時は遠慮なくサポートフォーラムで質問してくださいね!
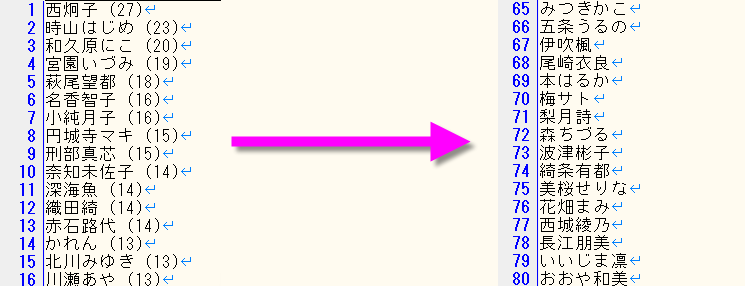
テクニック③行頭に同じキーワードを付ける

こちらのサンプルサイトでは、「フラワーコミックス 作家名」を指定して作品を検索しています。
フラワーコミックス王国
DMMサイトからフラワーコミックスの作家名を抽出する方法も説明しているのですが、その後、各作家名の前に「フラワーコミックス」を一括して付ける方法です。
5行程度でしたら10回コピペしても大した労力にならないかもしれませんが、100行、100名分となると大変ですよね。
エクセルを駆使したり、マクロを組んだりと、いろんな方法が考えられますが、マニュアルでは色んなシーンで応用の利く方法を紹介しています。
ここではヒント画像だけ(笑)

同じテクニックを使って、作家名の後ろにある(件数)も一括削除できるんですよ!

量産アフィリエイトではサイトからリストを抽出する作業は必須ですが、このテクニックを知ってるだけで一気に作業が効率化されますよ!
これは、ぜひ身に付けて欲しいスキルです!
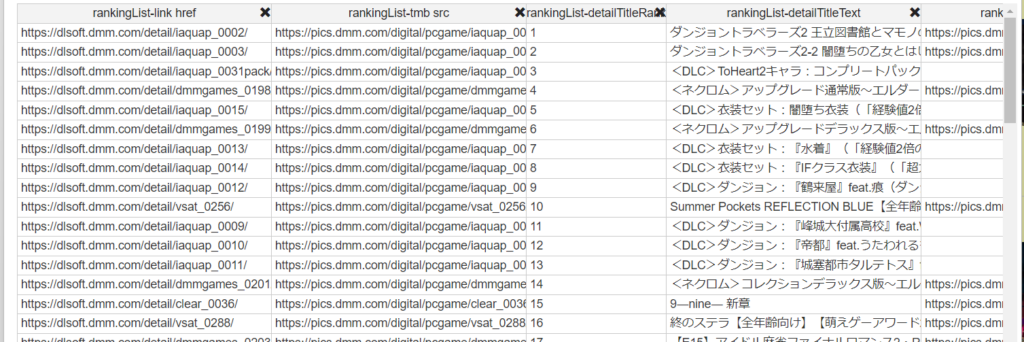
テクニック④サイトからリストデータを抜く

あなたは、このサイトからゲーム名だけを抽出したい時にどうしますか?
月間ランキング
[やり方1]
一つですゲーム名を範囲指定してテキストファイルにコピペ
一番初心者っぽいやり方ですね。
10個以下ならそれでも良いでしょう。
しかしこのページには100作品が掲載されています。
うわ、腱鞘炎になりそうです。
数が多い単純作業はミスが多くなるし、つまらない作業なので長続きしません。
[やり方2]
ページ全体(OR 一部を範囲指定)をテキストエディタにコピペして加工
脱初心者した頃に思い付く方法ですね。
というか、私もまずはこの方法でできないか確認します。
慣れてくれば、このページの構造では難しいことが見れば分かるようになります。
仕方がないので、やり方1に戻るか、やり方3を試すかに分かれるところですね。
[やり方3]
サイト上で右クリック → HTMLソースを取得 → 整形
上で書いた「テクニック③」のスキルがあれば、何度か加工を繰り返すと抽出できそうです。
が、HTMLの構造が複雑だから結構手がかかりそうです。
[やり方4]
マニュアルで紹介する方法だと一撃です!

他のサイトでも応用できます。
これを知ってるだけで上級者の仲間入りをしたような気になれます(笑)
テクニック⑤その他いろいろ
その他にも色々書いていますよ!!
スペースの都合上、ここで全てを紹介できないのが悔しいです!
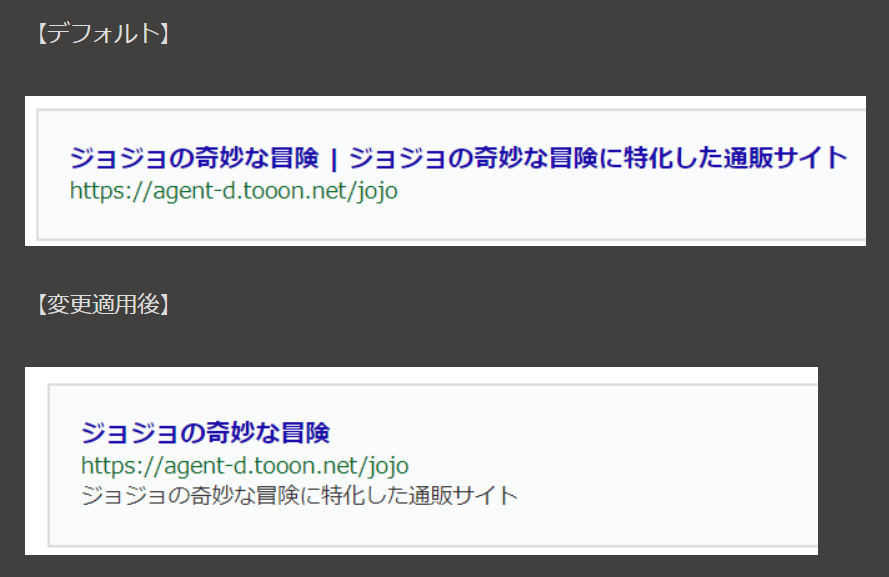
検索エンジンでの表示を、ほんのひと手間でこのように変えることが可能です。

ページ下部の「関連記事」欄も、ハイこの通り

ページトップのこれがあると物販サイトっぽいでしょ?
ちょっと重くなるのが玉に瑕ですが。

ファビコン設定

★ チュートリアルで説明しているのは『技・テクニック』だけではありません。

スキルをドンっと上げる
Agent-Dのマニュアル、特に『実践①~③』の章は、これだけでも有料ノウハウテキストとして販売できる内容です。
いくつかサイトを作ってマスターすれば、何段階もスキルアップしている自分に気付けるでしょう。
本来これらのスキルは、いろんな作業を長年に亘ってこなしてくることで初めて身に付くノウハウです。
私が、何万回も検索し、何万サイトも読み廻り、何万回もテストを繰り返し、何万回も失敗し、何万時間も悩んできて、ようやく知り得たノウハウです。
という書き方をすると「失敗する時間をスキップできる」とか「学習時間の短縮」とか効率のことを考える人が出てくると思いますが、その考え方は間違いです。
失敗なき成功は絶対にありませんし、ここに書いていることだけを知れば良いわけではないので学習は一生涯続きます。
ただし、本来バラバラに散っている情報を、Agent-Dでサイトを構築するという作業を通じて、体系的、連続的に学べるという意味においての効率は重要です。
みなさんも経験上知っていると思いますが、スキルのステップアップは「坂道状」ではなく「階段状」です。
同じレベルでしばらく伸び悩んだのち、一気にドンっと上がります。
坂道のように直線状であれば、30cm上がることは1cmずつ連続して30回上がれば達成できますが、階段状だと1cmのジャンプを30回繰り返しても上がれません。
ドンっと上がるためには「30cm分の溜め(ため)」「スキルの溜め」が必要なんです。
だから、少しずつダラダラとやっていては上がれません。
ある程度は詰めてやらなければダメなんですね。
また、スキルアップして初めて見えるスキルがあるのも、みなさん経験されていることと思います。
ずっとずっと悩んでも、考えても、調べても、絶対に解決できなかった問題が、まったく関係ないスキルアップをした途端にあっけなく「分かった」経験、ありませんか?
スキルはそれぞれが単体に見えても、ず~~~っと上の高みから見れば、すべてのが絡み合っているに違いありません。
それでスキルアップが加速度的であるのも説明が付きます。
このマニュアルを実践すれば、人によって段数の違いこそあれ、誰でも絶対に何段階かスキルアップします。
それをステップアップの始まりにしてください。
その際、必ず少し負荷を高くして頑張ってください。
その分ステップが大きくなりますからね。
先行販売は今夜終了!
先行特別価格で購入できるのは今夜までです。
カード締め日の関係(?)で日付が変わるまで待って欲しいというお願いが複数ありましたので、20日24時終了ではなく、21日午前8時までとします。
今夜も24時の値上げはありません。
特別価格が表示されない
決済できない
など、申込中に不具合が発生しましたらメールしてください。
その場合に限り、メールを受け取った時点の価格で個別対応させていただきます。